I love building smart applications with a beautiful UI design.
*"':. \(o_o)/ .:'"*
This is me:
I am a web developer, a musician, and a former scientist who is living in, and in love with Boston. I am passionate about learning, problem-solving, and teaching. In 2018, after taking a short JavaScript course, I decided to change my career to software engineering where I can combine all my interests, former education, and skills. I am currently looking for a company in Boston where I can contribute to a creative, design-minded, goal-oriented team as I learn and grow as a web developer.
Languages, Frameworks and Libraries
that I can efficiently utilize:
JavaScript
Ruby
Node.
React.js
HTML
CSS
jQuery
Ruby on Rails
PostgreSQL
MongoDB
Express
Bootstrap
handlebars
Git
GitHub
Projects I have done:
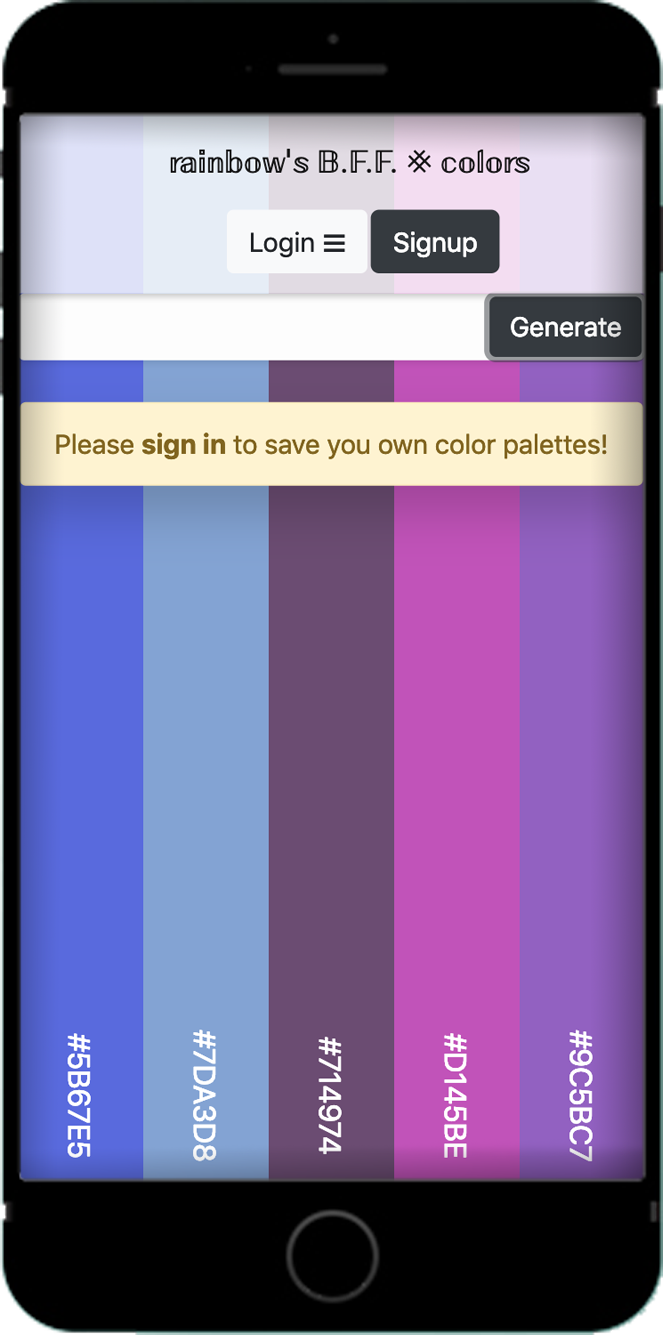
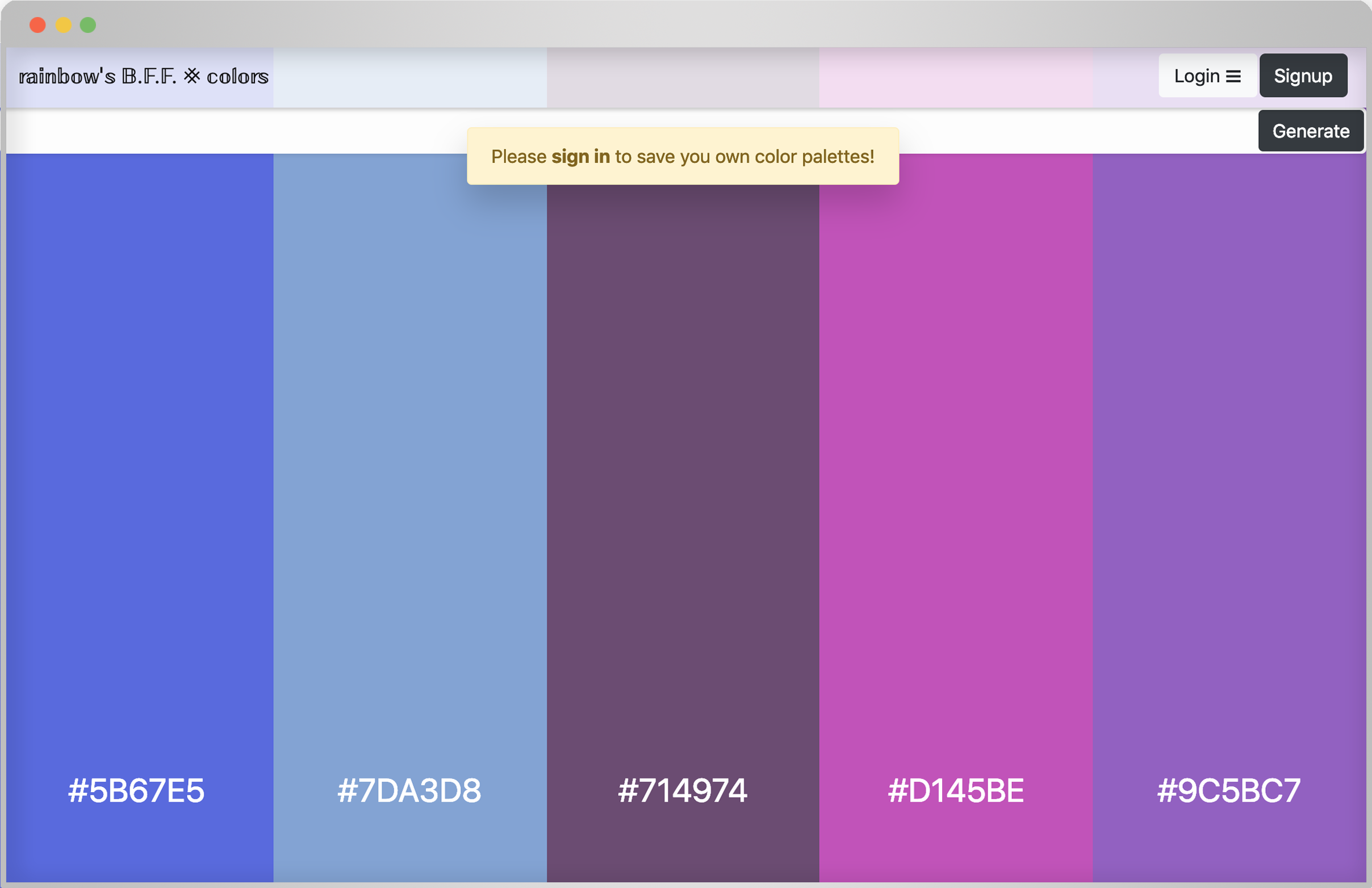
Rainbow's BFF
I have always been into design and art, and one of the challenges when creating a new design is finding new color ideas. Therefore, I wanted to help designers
to find new color scheme ideas with this web application.
I was inspired by the best color generator tools on the web while designing this web app. This is a Single Page Application website
that creates randomly generated color palettes consisting of five colors. The user can create an account, and save, edit or delete their palettes. Additionally, the user can gather RGB and HEX values
of each color. I have used HTML5, CSS3, jQuery for the front end and Ruby on Rails for the back end structure. And, I have written random color generator that creates each color in JavaScript.


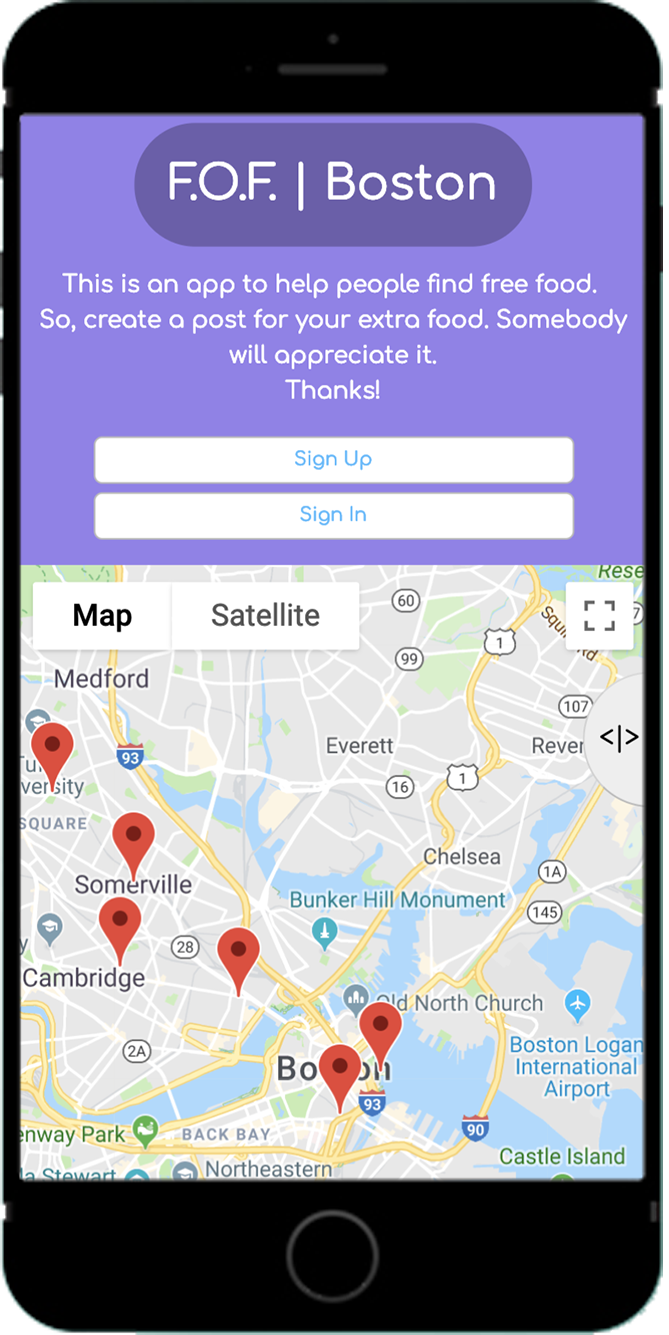
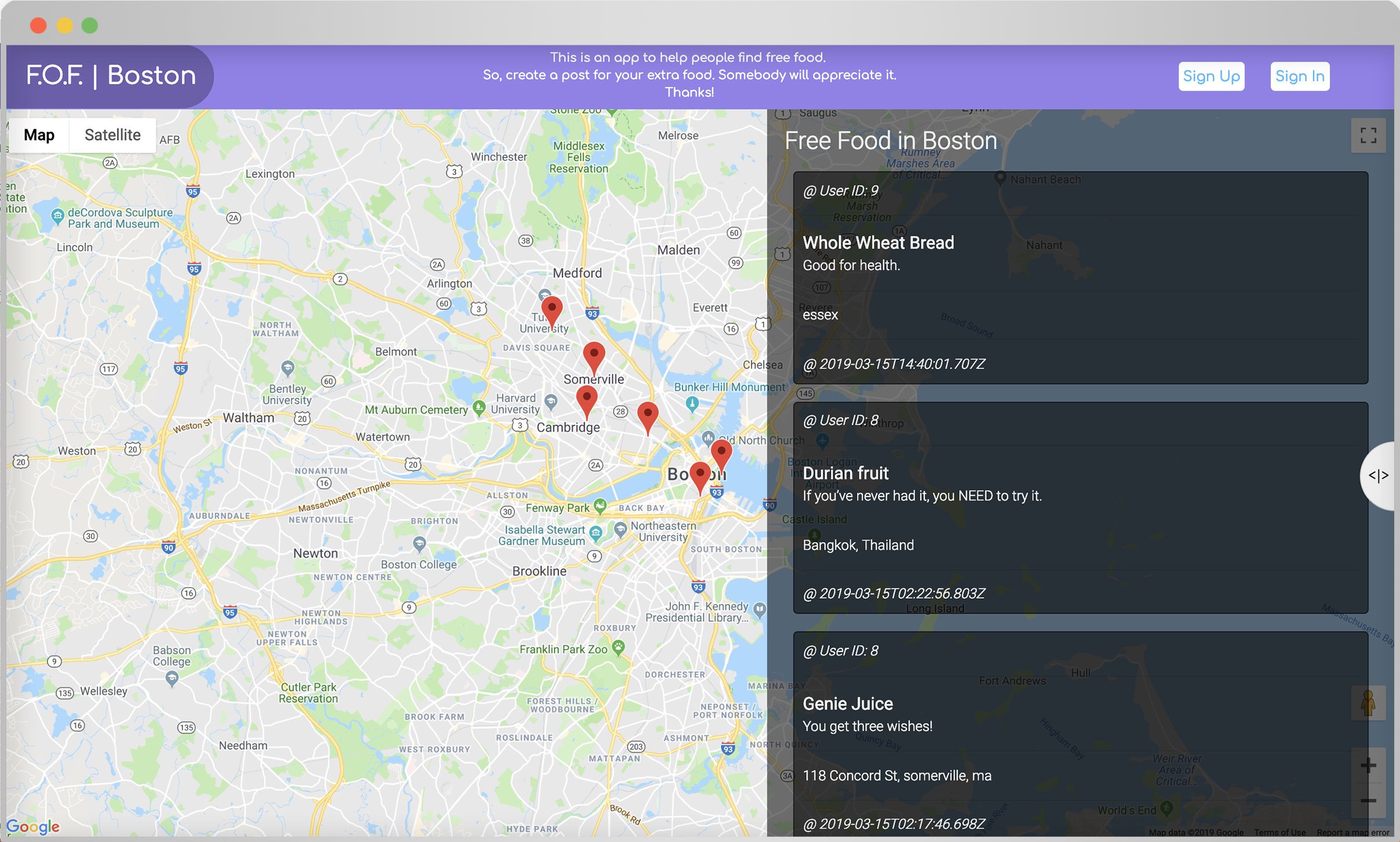
F.O.F. Boston
F.O.F. | Boston, Free Offerings of Food, is an application where restaurants, busineses and individuals can donate the extra food for those in need.
The focus of this project for me was creating a React app and integrating third party APIs to it. F.O.F. uses Google Maps API and Google Geocoding API to locate user's address on the map.
Technologies used are:
React.js | Ruby on Rails | Sass (SCSS) | Axios | Bootstrap | Git | Google Maps API | Google Geocoding API


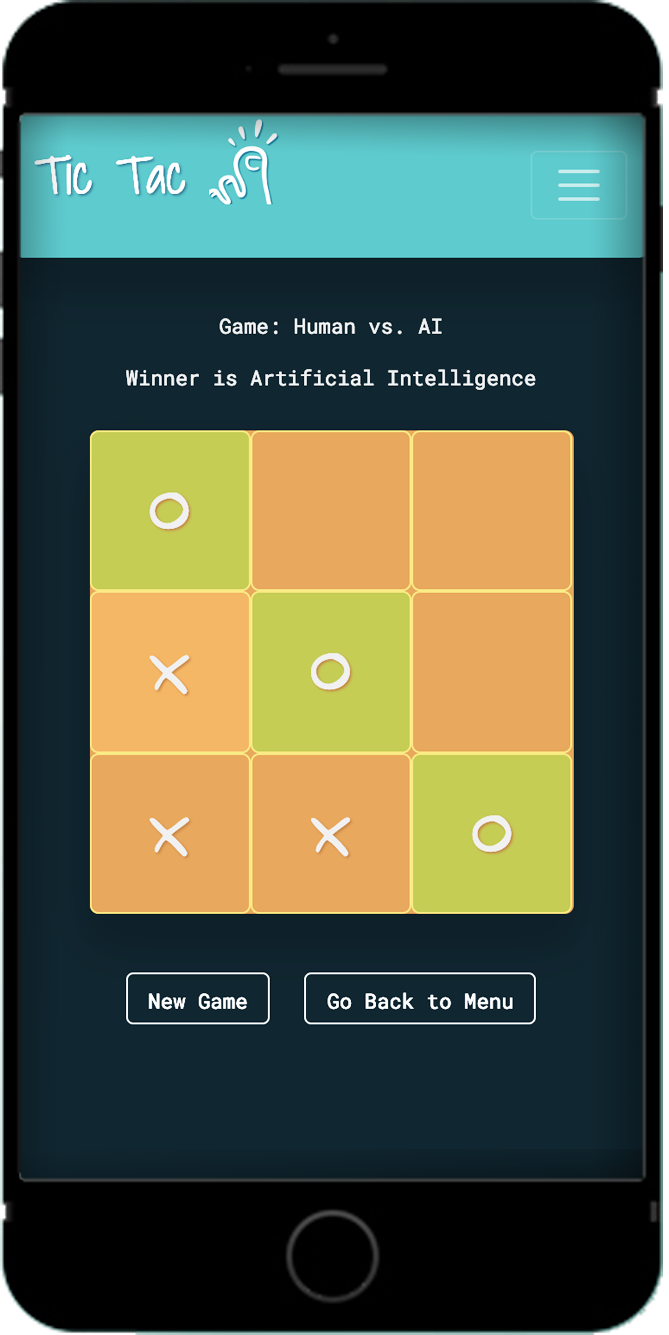
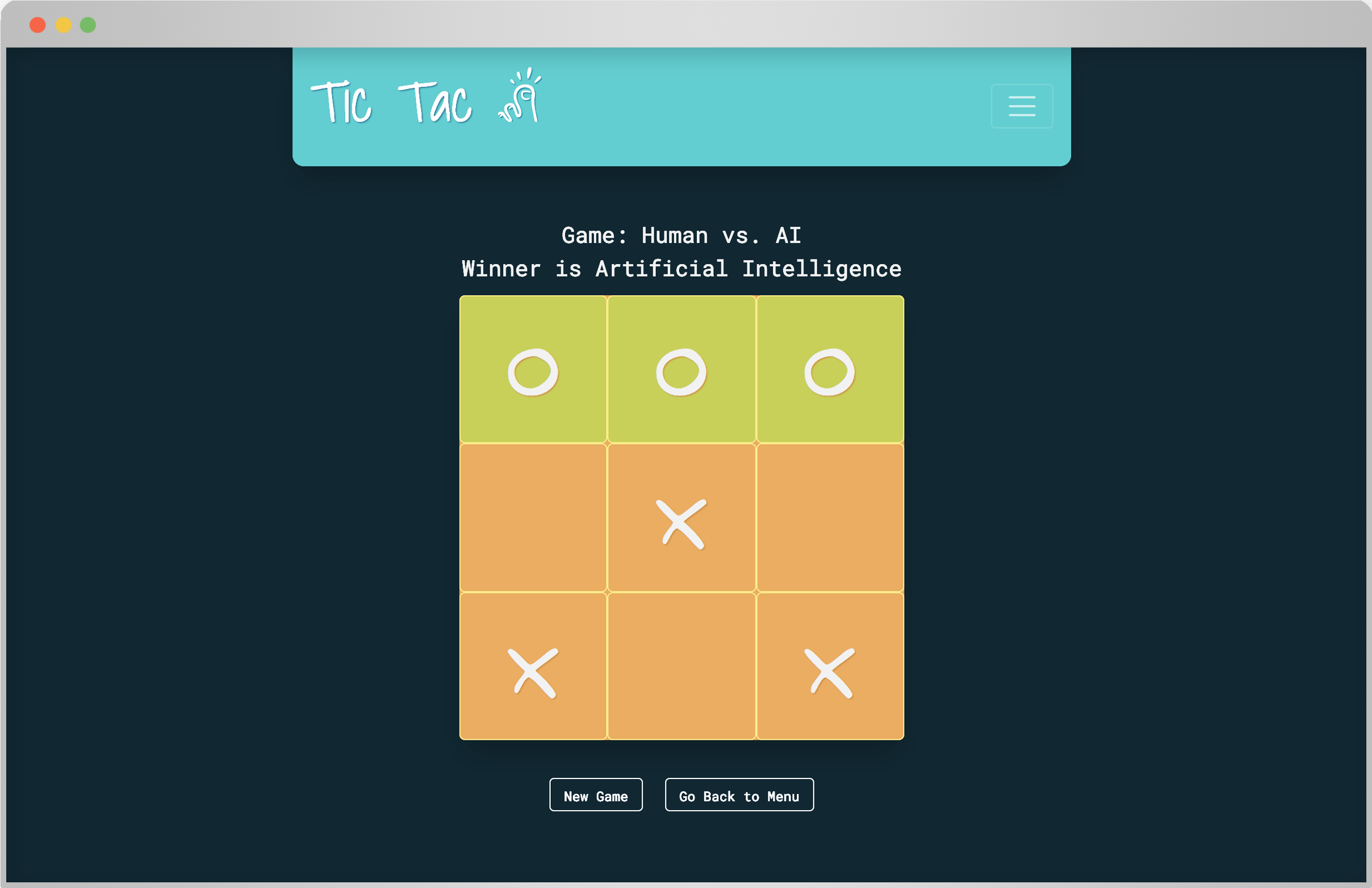
Tic Tac Toe
This is my first front-end project and I am very proud of it. I am very interested in learning how to code artificial intelligence, and this project was a great way to practice. I have built a tictactoe game that you can play against computer logic written in JavaScript. Additionally, users can create accounts and display their past games. This game is built by using HTML, CSS, JavaScript, jQuery, Bootstrap.
HTML5 | CSS3 | JavaScript | jQuery | Bootstrap


Whac-A-Face | Mobile Application
A mobile application created by using React-Native, Redux, and Expo. This is a game designed similar to the whac-a-mole game. The objective is to hit on the kamoji faces that are appearing randomly on the game board. Player gets 10 points for every successful hit and loses 5 points for the unsuccessful ones. When game ends user submits the score and it shows up on the scoreboard.
React Native | Redux | Expo
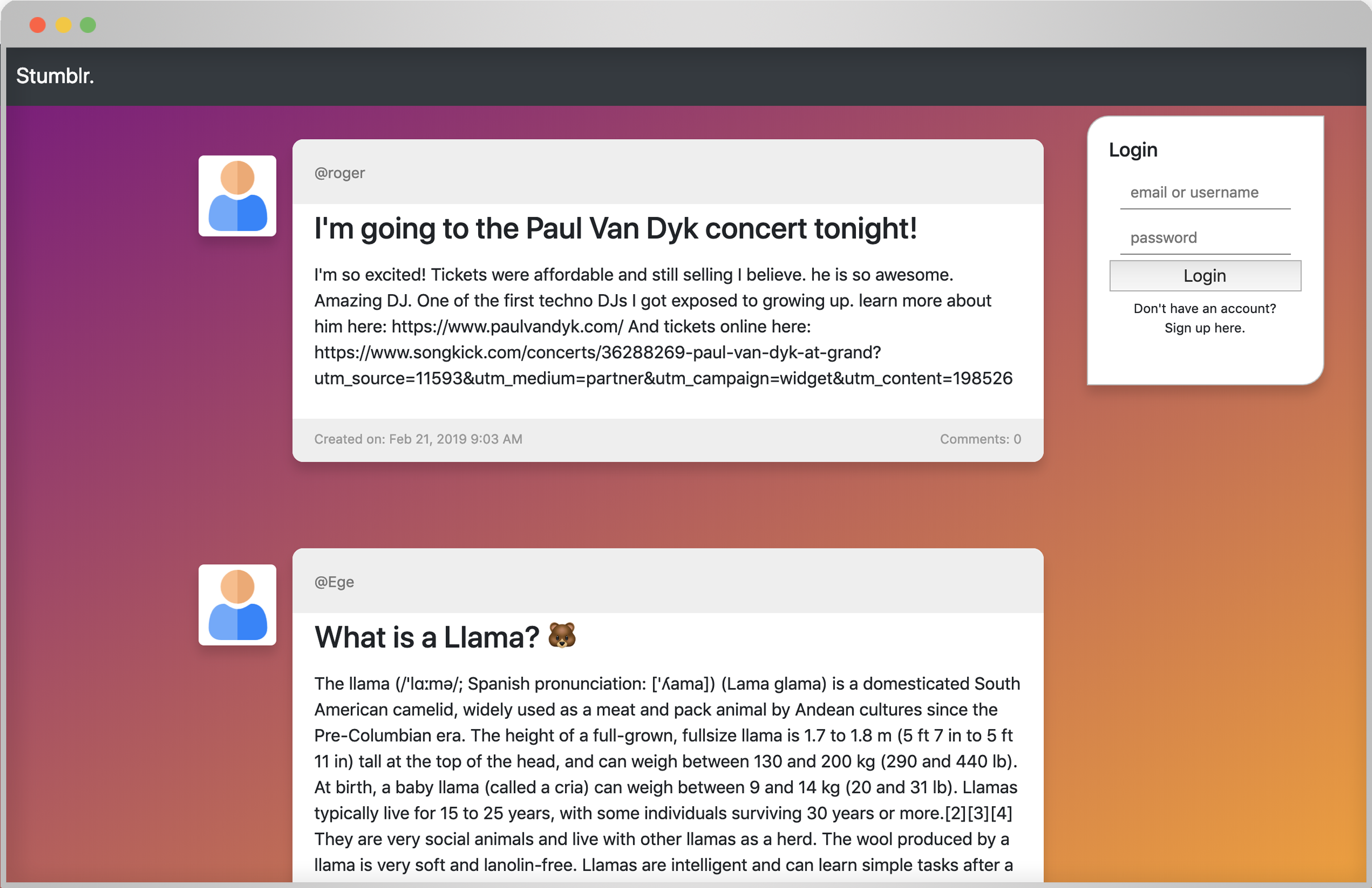
Stumblr - Blog
And here is Stumblr... the micro-blogging website that I contributed to. This is a team project that was created by four people during General Assembly's Web Development Immersive Bootcamp program. The back-end was developed using a combination of Express.js, Mongoose, and MongoDB. The front-end was developed using JavaScript and jQuery commands to communicate with Stumblr. In order to create a blog or comment, users must create an account and then sign in. All accounts, blogs, and comments are stored within the API developed in the back-end.
Express.js | Mongoose | MongoDB | Bootstrap | JavaScript | jQuery